(내피셜입니다. 그냥 념겨짚는 거니까 딴지 노노요)
![]()
XCode11 을 설치해 봤습니다. 베타 버전이죠. 10버전도 아직 안정화 되지 않았다고 생각했는데..
일단 프로젝프를 만들어 봅니다.

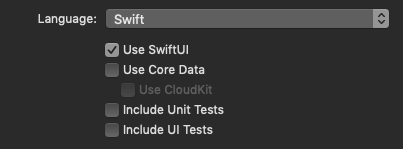
SwiftUI 를 사용할꺼냐는 체크가 있습니다.
전세계 개발자들이 깜놀하고 환영했건 그것! 사용할 수가 있겠습니다. (애플 칭찬해~)

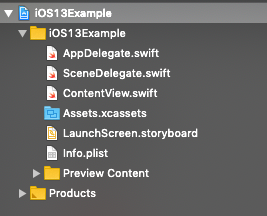
프로젝트가 만들어지고 난 후에 보니, Main.storyboard가 없습니다. SwiftUI를 쓰면 스토리 보드로 시작되지 않아서 없는가 봅니다.
SwiftUI 를 체크 해제하고 프로젝트를 만들어 보면, 스토리 보드 나옵니다~
그리고 못보던 파일이 있습니다. SceneDelegate.swift 이게 뭐냐?
소스는 이렇습니다.
1 | class SceneDelegate: UIResponder, UIWindowSceneDelegate { |
UIWindow 를 가지고 있네요. AppDelegate 가 가지고 있었는데.. 그리고 API를 대충 보니 window의 Life-Cycle을 관리하는 놈으로 보입니다.
그렇다면 AppDelegate 에서는 어플리케이션의 라이프사이클을 관리하고, SceneDelegate에서는 window의 라이프사이클을 관리하나 봅니다.
아마도 window가 여러개가 되는 경우를 위한것이 아닐까? 통밥을 굴려 예상해 봅니다. 아마도 iPadOS 에서 앱의 동시실행이 강화되어서 같은 앱도 여러개 창이 실행되니까 window가 여러개 뜨는 가 봅니다. 아마 이거 관리하는 것 같습니다.
그러면, 앱이 여러개 뜰 때 각 윈도우에서 서로 다른 화면을 보이더라도 비지니스 로직은 공유시켜야 하니까.. 앞으로는 앱 개발할 때 잘 구분해서 개발하는게 필요할 것 같아 보이네요.대충 할 수 없게 만들어 버렸네..
그럼 AppDelegate 에도 뭔가 변화가 있지 않을까 해서 살펴봅니다.
1 | @UIApplicationMain |
쓸데없는 부분은 지웠어요. 결국 새로운게 나오네요. Scene을 관리하나 봅니다.
멀티 Scene을 지원하려면 여기서 뭔가 하면 될 것 같네요.
그리고 소스창을 보다보니 못보던게 나왔습니다.

소스 미니맵입니다. 현재 커서 위치랑, // MARK: 까지 잘 표현해주네요. 이런 기능 좋습니다.
그리고 저는 드라큐라 테마를 사용하고 있었는데, 색깔이 좀 다르더라구요. 보니까 Default 테마 색깔이 달라졌습니다. 맘에 듭니다. 깔끔하네요.
마지막으로 시뮬레이터 실행해 봅니다. iOS13 으로 뜹니다.
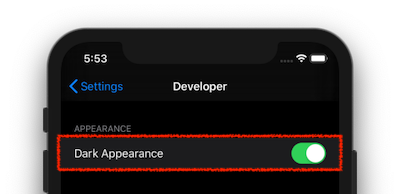
다크모드 해봐야죠!
어디서 하는지 몰라 한참 해맸습니다.

설정 > 개발자 모드 에서 하는 거였드라구요.
이렇게 대충 xcode11 을 살펴보고 대충 넘겨짚어 봤습니다. SwiftUI 로 코딩하고 빌드하고 실행까지 잘 되는데, MacOS 가 10.15가 아니면 LiveView 는 안되더라구요.
OS를 베타로 깔고싶지 않아서 10.15는 안깔겠습니다.
끝.